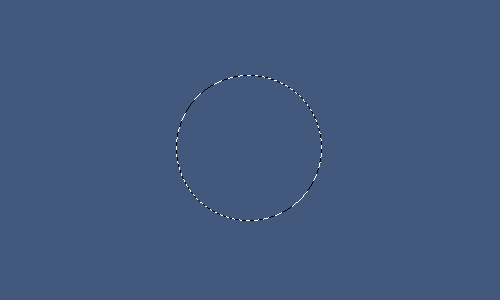
Alors, ouvrez le programme Photoshop, créez un document, préparez l'arrière-plan nécessaire pour créer un texte circulaire et commencez par la première méthode. Prenez l'outil "Zone ovale", appelé par la touche M. Maintenez Shift et effectuez une sélection circulaire.  Faites ensuite un clic droit sur celui sélectionné et sélectionnez l'élément dans le menu contextuel Créer un parcours de travail.
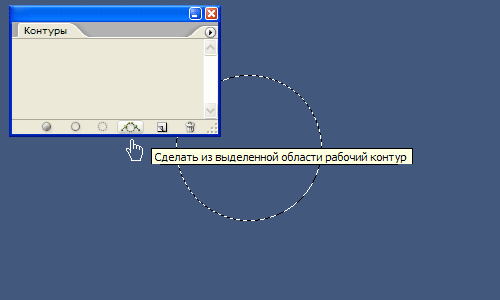
Faites ensuite un clic droit sur celui sélectionné et sélectionnez l'élément dans le menu contextuel Créer un parcours de travail.  Maintenant, nous prenons le texte, plaçons le curseur sur le bord du cercle et écrivons ce que nous voulons. Vous obtiendrez quelque chose comme ça.
Maintenant, nous prenons le texte, plaçons le curseur sur le bord du cercle et écrivons ce que nous voulons. Vous obtiendrez quelque chose comme ça.  Eh bien, voici la deuxième option pour créer du texte dans un cercle dans Photoshop, qui est encore plus simple que la première. Et vous choisirez vous-même celui qui vous convient personnellement. Prenons-le cette fois "Ellipse" et créez une figure de la taille dont nous avons besoin. Et vous pouvez immédiatement prendre le texte et l'écrire.
Eh bien, voici la deuxième option pour créer du texte dans un cercle dans Photoshop, qui est encore plus simple que la première. Et vous choisirez vous-même celui qui vous convient personnellement. Prenons-le cette fois "Ellipse" et créez une figure de la taille dont nous avons besoin. Et vous pouvez immédiatement prendre le texte et l'écrire.  À propos, j'utilise à ces fins la version Photoshop CS6 et elle me va très bien. Parfois, des œuvres très artistiques sortent, pour ainsi dire. Même si je suis loin d'être un artiste, je suis de plus en plus attiré par la géométrie, c'est-à-dire le travail avec certains objets angulaires, le texte, plutôt que la peinture au pinceau, les retouches et autres astuces que je peux gérer dans une mesure limitée. C'est tout, j'espère que vous maîtrisez également comment créer du texte dans un cercle dans Photoshop. Voici mon résultat, et regardez également la vidéo.
À propos, j'utilise à ces fins la version Photoshop CS6 et elle me va très bien. Parfois, des œuvres très artistiques sortent, pour ainsi dire. Même si je suis loin d'être un artiste, je suis de plus en plus attiré par la géométrie, c'est-à-dire le travail avec certains objets angulaires, le texte, plutôt que la peinture au pinceau, les retouches et autres astuces que je peux gérer dans une mesure limitée. C'est tout, j'espère que vous maîtrisez également comment créer du texte dans un cercle dans Photoshop. Voici mon résultat, et regardez également la vidéo. 
Maintenant que "Ellipse" est sélectionné, le panneau d'options situé en haut de la fenêtre du programme sous le menu principal a changé, il nous montre désormais diverses options pour travailler avec l'outil. Sur le côté gauche du panneau, il nous est demandé de sélectionner le type de contour. Il peut s'agir de formes vectorielles, de chemins ou de formes basées sur des pixels. Nous sélectionnerons l'option "Chemins":
Dans les versions CS5 et inférieures, ces options dans la barre d'options sont légèrement différentes, mais le principe est exactement le même :
Étape 3 : Créez votre plan
Maintenant que l'outil Ellipse est sélectionné, créez un chemin dans votre document. Avant de commencer, maintenez la touche Maj enfoncée pour obtenir un cercle pair et non une ellipse. Pour dessiner un cercle à partir de son centre plutôt que d'un coin, maintenez également la touche Alt enfoncée. Si pendant le processus de dessin d'un contour, vous devez modifier sa position par rapport au document, maintenez la touche "Espace" enfoncée et déplacez le contour à l'emplacement souhaité, puis relâchez la barre d'espace et continuez à dessiner.
Dans mon cas, je vais faire un chemin circulaire autour de la balle de golf. Voici à quoi cela ressemblera :

Étape 4 : activez l'outil Texte et sélectionnez une police
Une fois le contour prêt, sélectionnez l'outil Texte dans la barre d'outils :
Pour cet exemple, j'ai choisi la police « Terminator », vous pouvez la télécharger. Ensuite, nous définissons la taille et la couleur de la police :
Étape 5 : survolez le contour
Déplacez le curseur de la souris directement sur la ligne de contour, et l'icône du curseur en forme de I changera et une ligne ondulée y sera ajoutée, la traversant. Cela nous indique que le texte sera ajouté directement au chemin :

Étape 6 : Appliquer du texte au contour
Cliquez n’importe où le long du contour et commencez à taper. Le point où vous cliquerez sera le début du texte, mais ne vous inquiétez pas si vous avez cliqué au mauvais endroit car... à l'avenir, nous pourrons facilement déplacer le texte le long (autour) du chemin. Au fur et à mesure que vous tapez, le texte prend la direction du contour :

Continuez à ajouter du texte. Lorsque vous avez terminé, cliquez sur la coche dans la barre d'options pour l'accepter et quitter le mode d'édition de texte :
Le texte est ajouté, mais il est sous un angle indésirable :

Étape 7 : Sélectionnez l'outil de sélection de chemin
Sélectionnez cet outil dans la barre d'outils :
Placez le curseur de l'outil de sélection de chemin n'importe où au-dessus du texte. Vous verrez l'icône du curseur passer d'une flèche noire à une forme en I avec une petite flèche sur le côté pointant vers la gauche ou la droite. Cliquez simplement sur le texte et faites-le glisser le long du chemin avec votre souris. Ici, je fais glisser le texte dans le sens des aiguilles d'une montre :

Maintenant, regardez ce qui se passe si je fais glisser le texte trop loin. Les lettres seront coupées à la fin. Il me manque un mot entier :

Cela s'est produit parce que je me suis déplacé en dehors de la zone visible du texte sur le plan. Cette zone est délimitée par un petit cercle sur le contour :

Pour le déplacer, cliquez simplement dessus avec l'outil de sélection de chemin actif et faites-le glisser plus loin le long du chemin jusqu'à ce que tout le texte apparaisse. Ici, j'ai fait glisser le cercle dans le sens des aiguilles d'une montre et le texte coupé est apparu :

Texte miroir
Soyez prudent lorsque vous faites glisser du texte le long de contour pour ne pas déplacer accidentellement le curseur à travers contour. Si cela se produit, le texte se retournera de l’autre côté et se reflétera dans la direction opposée.
Note. Pour rendre le texte plus visible sur le fond de la boule blanche, j'ai temporairement changé sa couleur en rouge :

Si vous ne l'avez pas fait intentionnellement, faites simplement glisser le curseur sur le chemin et le texte reviendra.
Cacher le contour
Une fois que vous avez fini de positionner votre texte et que vous êtes satisfait du résultat, vous pouvez masquer le contour dans le document pour qu'il ne gêne pas.
Pour ce faire, dans la palette des calques, cliquez sur n'importe quel calque à l'exception du calque de texte. Dans mon cas, le document n'a que deux calques, texte et arrière-plan, je vais donc cliquer sur le calque d'arrière-plan, ce qui masquera le contour. Voici mon résultat final :

Gardez à l’esprit que même si nous avons ajouté du texte au chemin, Photoshop n’a rien fait sur le texte lui-même. Il s’agit toujours d’un simple texte, vous pouvez donc le modifier à tout moment si nécessaire. Vous pouvez choisir un type de police différent, modifier la taille ou la couleur de la police, ajuster le crénage et le suivi, décaler la ligne de base et apporter toutes les autres modifications disponibles.
Disons que nous devions écrire du texte autour d'un objet dans l'image. Photoshop dispose de nombreux moyens et outils pour accomplir cette tâche. Dans Photoshop, le texte peut être écrit le long d'un contour fermé ou ouvert. Il est possible de définir le début et la fin du texte, la hauteur, la direction, l'alignement et en déplaçant le curseur de la souris, le texte peut être retourné.
Dans cet article, nous examinerons la rédaction de texte à l'aide de l'outil Plume (un groupe d'outils activés par la touche P).
Sélectionnez cet outil Plume et créez une ligne courbe douce. Le stylet doit être en mode Chemins.

Ensuite, nous créerons une forme vectorielle de forme ovale fermée à l'aide de l'outil Ellipse (le groupe d'outils est activé en appuyant sur la touche U). J'ai cette photo :

Dans la figure ci-dessous, j'ai montré deux types de curseur, un curseur de texte normal et le même curseur lors du déplacement vers une ligne de contour.

Travailler avec du texte attaché à un plan est beaucoup plus difficile que travailler avec du texte ordinaire en raison de l'introduction de nombreuses nouvelles options et paramètres. Lorsque vous travaillez avec un tel texte, vous devez déplacer soigneusement la souris et surveiller attentivement les changements dans l'apparence du curseur. Mais même si une action erronée est effectuée, ne vous inquiétez pas, puisque vous pouvez toujours appuyer sur la combinaison de touches Ctrl+Z pour annuler la dernière action ou Ctrl+Alt+Z pour annuler plusieurs actions.
Continuons à créer le texte. Placez le curseur de texte sur la ligne de contour et cliquez dessus. Un curseur clignotant apparaît sur le contour sous la forme d'un segment perpendiculaire.

Maintenant, nous imprimons le texte. Il est conseillé de saisir le texte de manière à ce que sa longueur ne dépasse pas la longueur de la ligne, c'est-à-dire Vous devez immédiatement sélectionner la taille de la police en pixels afin que tout le texte tienne au bon endroit. Sinon, vous devrez ajuster la taille du texte, et il vaut mieux le faire un peu plus tard. Vous devez maintenant faire attention aux pointeurs au début et à la fin du texte ; dans la figure ci-dessous, ils sont entourés en rouge.

Ces pointeurs peuvent être déplacés et le texte se déplacera en conséquence. Pour déplacer les délimiteurs de début et de fin du texte, sélectionnez l'outil de sélection de chemin.

Lorsque vous déplacez le curseur sur le texte, son apparence changera à nouveau comme suit :
Si nous déplaçons le curseur sur le limiteur initial, maintenez le bouton gauche de la souris enfoncé et déplacez-le le long de la ligne, le texte se déplacera derrière lui. La distance entre le texte et la butée apparaît. Cependant, si nous modifions le mode d'alignement du texte, par exemple en sélectionnant « aligner à droite », alors le texte « collera » au délimiteur droit. J'ai montré ça sur la photo :

Si nous le souhaitons, nous pouvons renverser le texte. Pour cela, déplacez le curseur sur le texte ; il prendra la forme suivante :
Maintenez ensuite le bouton gauche de la souris enfoncé et faites glisser le curseur sous la ligne. Après avoir retourné le texte, la flèche sur le curseur sera dirigée dans l'autre sens, comme le montre la figure.

N'oubliez pas que pour déplacer les délimiteurs et retourner le texte, ce n'est pas l'outil "Texte" qui doit être actif, mais l'"Outil de sélection de chemin" !!
Vous pouvez maintenant passer à l’application du texte sur l’ovale. La méthode est la même. Sélectionnez l'outil "Texte", déplacez-le vers le contour, cliquez sur la souris, entrez. Mais il y a aussi quelques nuances. Aux transitions nettes du contour de la figure (dans notre cas, au coude droit de l'ovale), le texte se brisera et des lettres individuelles peuvent disparaître. Ainsi, dans le test de la figure, plusieurs espaces sont insérés entre les mots « Texte entourant » et « Forme ovale ».

Si nous voulons « renverser » le texte, alors toutes les lettres seront à l'intérieur de l'ovale et le début et la fin du texte changeront de place.

Par conséquent, si vous souhaitez que les lettres aient une position normale (non inversée) sur toute la surface de la forme, le texte doit être saisi en deux ou plusieurs calques dans Photoshop, séparément pour les parties supérieure et inférieure de la forme.
Lorsque vous travaillez avec Photoshop, il peut être nécessaire de dessiner le texte en cercle. Avec ce tutoriel simple, vous pouvez magnifiquement concevoir des textes autour d'objets ronds ou créer des cadres photo originaux.
1. Ouvrez notre document. Choisir un outil Outil Ellipse(avec les paramètres spécifiés). Dessinez un cercle en maintenant la touche enfoncée Changement:

2. Sélectionnez un outil Taper(Texte). Placez le curseur sur la ligne circulaire jusqu'à ce qu'elle ressemble à ceci.

3. Nous imprimons notre texte, il sera réparti le long de la ligne du cercle. Vous pouvez éditer le texte : le faire pivoter, définir la position à l'intérieur ou à l'extérieur, à l'aide de l'outil Outil de sélection de chemin et des points de contrôle.

Une autre option pour créer du texte circulaire consiste à utiliser coordonnées polaires:
1. Sélectionnez l'outil Texte et écrivez le texte que vous souhaitez disposer en cercle, le texte doit être au centre du document.
2. Maintenez SHIFT et sélectionnez l'outil de sélection rectangulaire. Accédez à Filtre> Déformation> Coordonnées polaires et cliquez sur OK lorsque vous êtes invité à pixelliser le texte.
Dans ce tutoriel pour débutants, je vais vous expliquer comment écrire du texte en cercle à l'aide de l'outil Chemins de Photoshop. À propos, au lieu d'un cercle, vous pouvez utiliser n'importe quelle autre figure avec une forme plus complexe. Mais l’essentiel est le suivant : commencez par sélectionner une zone circulaire. Ensuite, nous le transférons vers le circuit de travail. Ensuite, nous imprimons le texte autour du chemin de travail et modifions les paramètres du texte. Nous obtiendrons du texte écrit à l’extérieur du plan. Pour écrire le texte de l’intérieur, utilisez l’outil Sélection de contour. Enfin, nous examinerons une autre façon alternative d'écrire du texte dans un cercle à l'aide d'un filtre.
Étape 1.
Dans un nouveau document, à l'aide de l'outil Elliptique de sélection, en maintenant Ctrl enfoncé, sélectionnez un cercle. 
Étape 2.
Dans le menu supérieur, sélectionnez « Fenêtre » > « Chemins » et ouvrez le conteneur. Cliquez ensuite sur l'icône en bas du conteneur « Créer un chemin de travail à partir de la sélection ». 
Étape 3.
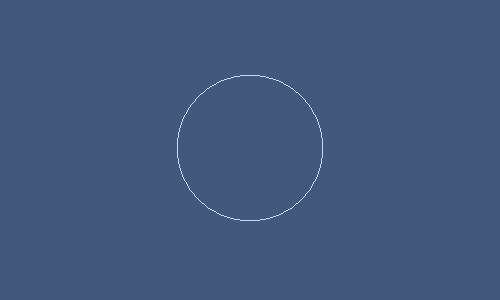
Nous avons reçu un circuit fonctionnel. En principe, ce résultat peut être immédiatement obtenu à l'aide de l'outil Ellipse en cliquant d'abord sur l'icône Chemins dans le menu supérieur. Les deux premières étapes vous seront utiles lorsque vous devrez faire une inscription le long du contour non pas d'un cercle, mais d'une figure plus complexe. 
Étape 4.
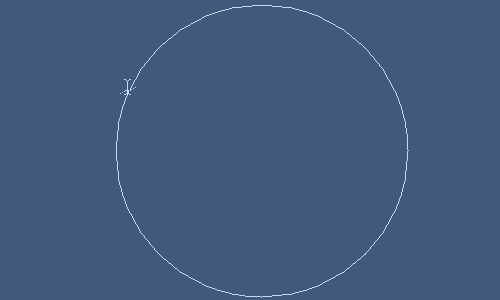
Sélectionnez maintenant l'outil « Texte » (Type Tool), déplacez le curseur sur le contour, et quand cela ressemble à la figure ci-dessous, nous commençons à imprimer le texte. 
Étape 5.
Nous avons obtenu ce résultat. Ici, vous pouvez ajuster la taille du texte et l’espacement des lettres. 
Étape 6
Appuyez sur Ctrl+H pour désactiver la ligne de contour. La même combinaison de touches allume le circuit. 
Étape 7
Pour que le texte soit écrit à l’intérieur du chemin, nous devons utiliser l’outil de sélection de chemin. Une fois l'outil activé, déplacez le curseur sur le texte. Lorsqu'il ressemble à la figure ci-dessous, appuyez sur le bouton de la souris et déplacez-le sur le contour. 
Étape 8
À un moment donné, tout le texte devrait passer à l’intérieur du plan. 
Étape 9
Appuyez sur Ctrl+H pour désactiver le contour. Nous avons reçu un texte écrit à l’intérieur du plan. 
PS.
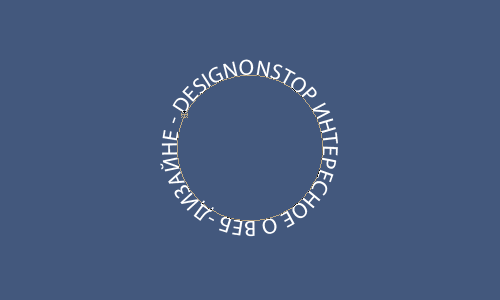
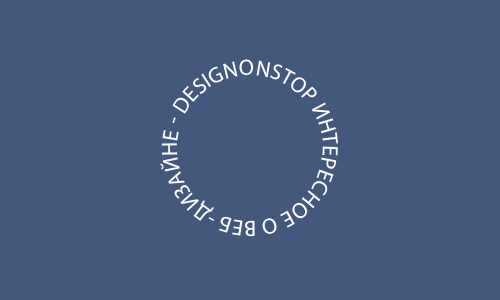
Il existe une autre option alternative, comment écrire du texte dans un cercle dans Photoshop. Pour cela, créez un document carré, par exemple 400x400 pixels. Si vous créez un document rectangulaire, le texte ne sera pas écrit dans un cercle, mais dans un ovale. Nous écrivons le texte au centre du document. Dans les paramètres du texte, il est préférable de définir « l'échelle verticale », par exemple 200 %, en étirant le texte verticalement.
Après cela, sélectionnez « Filtre » > « Distorsion » > « Coordonnées polaires », puis cochez « Rectangulaire à polaire », cliquez sur OK. Au stade intermédiaire, le service proposera de pixelliser le texte, cliquez sur « Oui ». Après cela, le texte sera écrit en cercle.






